https://github.com/thefunpower/element
安装
在composer.json中添加
composer require thefunpower/element
使用
搜索
<?php
echo element("filter",[
'data'=>'list',
'url'=>'/video/group/get_pager',
'is_page'=>true,
'init'=>true,
[
'type'=>'input','name'=>'title',
'attr_element'=>[
'placeholder'=>'名称',
],
],
]);
?>
表格
<?php
echo element('table',[
['name'=>'open',':data'=>'list',':height'=>'height'],
['name'=>'column','prop'=>'title','label'=>'名称','width'=>''],
['name'=>'column','prop'=>'count','label'=>'成员数','width'=>''],
['name'=>'column','prop'=>'count','label'=>'操作','width'=>'100',
'tpl'=>[
['name'=>'button','label'=>'成员','@click'=>'show_user(scope.row)'],
['name'=>'button','label'=>'编辑','@click'=>'edit(scope.row)','style'=>'margin-left: 20px;'],
]
],
['name'=>'close'],
]);
?>
分页
<?php
echo element("pager",[
'data'=>'list',
'url'=>'/video/group/get_pager',
'reload_data'=>[]
]);
?>
表单
echo element('form',[
['type'=>'open','model'=>'form','label-width'=>'180px'],
[
'type'=>'input','name'=>'title','label'=>'标题',
'attr'=>['title'=>'演示标题'],
],
[
'type'=>'color','name'=>'aa31','label'=>'color',
],
[
'type'=>'datetime','name'=>'aa32','label'=>'datetime',
],
[
'type'=>'time','name'=>'aa33','label'=>'time',
],
[
'type'=>'tag','name'=>'tag','label'=>'tag',
],
[
'type'=>'sku','name'=>'sku','label'=>'sku',
'js'=>"app.add_media('upload_spec');"
],
[
'type'=>'checkbox','name'=>'checkbox','label'=>'多选',
'value'=>[['label'=>'选项1','value'=>1],['label'=>'选项2','value'=>2],],
],
[
'type'=>'radio','name'=>'radio','label'=>'radio',
'value'=>[['label'=>'选项1','value'=>1],['label'=>'选项2','value'=>2],],
],
[
'type'=>'text','name'=>'text','label'=>'text',
'attr'=>['required',],
'attr_element'=>[':rows'=>10],
],
[
'type'=>'editor','name'=>'editor','label'=>'editor',
],
[
'type'=>'attribute','name'=>'attribute','label'=>'attribute',
'value'=>[ ['label'=>'选项1','value'=>1],['label'=>'选项2','value'=>2],],
],
[
'type'=>'select','name'=>'select1','label'=>'select单选',
'value'=>[ ['label'=>'选项1','value'=>1],['label'=>'选项2','value'=>2],],
],
[
'type'=>'select','name'=>'select2','label'=>'select多选',
'value'=>[ ['label'=>'选项1','value'=>1],['label'=>'选项2','value'=>2],],
'attr_element'=>['multiple'],
],
[
'type'=>'date','name'=>'date1','label'=>'时间',
'attr'=>['title'=>''],
'attr_element'=>[':picker-options'=>'pickerOptions','align'=>"center"],
],
[
'type'=>'autocomplete','name'=>'aa','label'=>'autocomplete',
'url'=>'/video/group/autocomplete',
],
[
'type'=>'cascader','name'=>'bb','label'=>'cascader',
//':props'="{ checkStrictly: true }",
'url'=>'/video/group/cascader',
'attr_element'=>[':props'=>"{value:'id',label:'label'}"],
],
[
'type'=>'upload','name'=>'fiel','label'=>'上传',
'url'=>'/upload',
'mime'=>'jpg',
'multiple',
],
['type'=>'close']
]);
对form操作
<?php
$vue->method("save","
let url = '/dry/index/do_add';
if(this.form.id){
url = '/dry/index/do_edit';
}
ajax(url,this.form,function(res){
".vue_message()."
if(app.code == 0){
app.load_filter_list();
}
});
");
$vue->method("close","
this.is_add = false;
");
?>
ajax
public function cascader(){
$d = \element\form::get_city();
return json_success(['data'=>$d]);
}
public function autocomplete(){
$arr[] = ['id'=>1,'value'=>'test'];
$arr[] = ['id'=>2,'value'=>'test22'];
return json($arr);
}
sku
think_vue_media($vue,"
if(app.upload_spec_field == 'sku'){
for(let i in dd){
if(dd[i] && dd[i].url){
this.form[this.upload_spec_field][this.upload_spec_index].img = dd[i].url;
return;
}
}
}","
this.selected_media_use_muit = false;
");
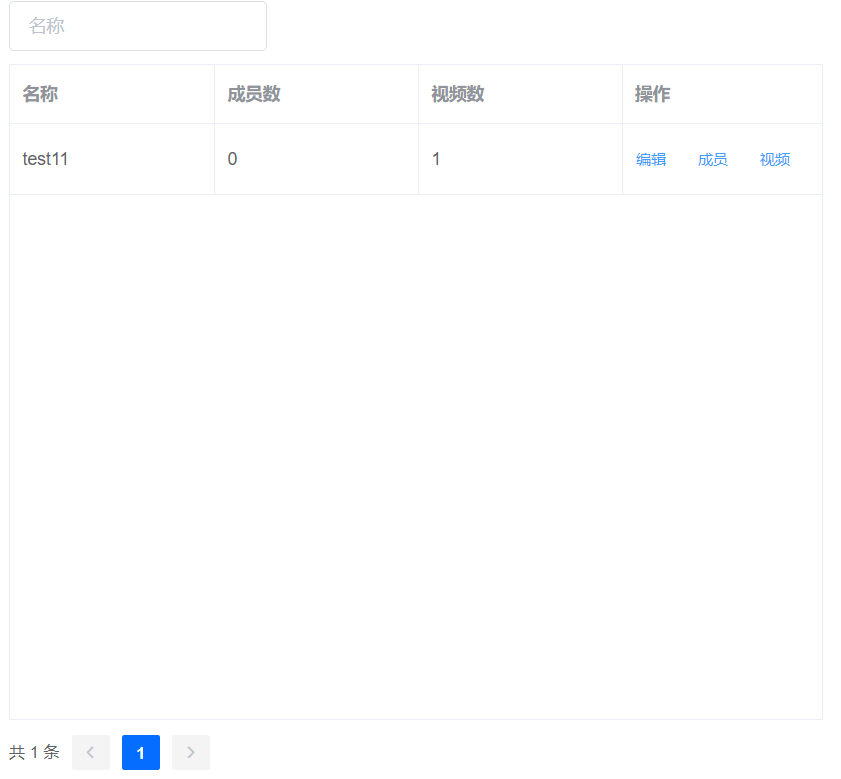
效果

在NetteAdmin中使用
控制器
AdminWithController 是兼容门店后台功能,当继承此类时需要配置
protected $auth = ['admin','store'];
$auth属性默认是 admin,可修改为 store 或 [‘admin’,’store’]
其中 admin表示管理员权限,store表示门店权限。
<?php
namespace app\kefu\controller;
use app\AdminController;
use hg\apidoc\annotation as Apidoc;
/**
* @Apidoc\Title("API 客服管理")
*/
class Admin extends AdminController
{
use \app\CRUD;
//protected $ignore_auth = true;
protected $auth_name = 'novel_chapter';
protected $table = 'kefu_user';
protected $validate_add = 'app\kefu\validate\User.add';
protected $validate_edit = 'app\kefu\validate\User.edit';
protected $field = [
'name',
'avatar_url',
'user_id',
];
/**
* 分页条件查寻
*/
protected function pager_where(&$where,$input = []){}
/**
* 分页每行数据
*/
protected function get_row(&$v){}
/**
* init 前
*/
protected function before_init(){}
/**
* 写入数据前
*/
protected function insert($data){}
/**
*写入数据后
*/
protected function after_insert($data,$id){}
/**
* 更新数据前
*/
protected function update($data,$id){}
/**
* 更新数据后
*/
protected function after_update($data,$id){}
/**
* 删除前
*/
protected function del($id){}
/**
* 删除后
*/
protected function after_del($id){}
protected function form(){
$form = get_kefu_user_form_field();
return $form;
}
}
验证类
https://doc.thinkphp.cn/v8_0/rule_buildin.html
<?php
namespace app\kefu\validate;
class User extends \FormValidate
{
protected $rule = [
'name' => 'require',
'user_id' => 'require',
];
protected $message = [
'name.require' => '客服名必须',
'user_id.require' => '第三方用户ID必须',
];
protected $scene = [
'add' => ['name','user_id'],
'edit' => ['name','user_id'],
];
public function form_validate_field(){
return get_kefu_user_form_field();
}
}
VUE
$vue->method("save()","
const loading = this.\$loading({
lock: true,
text: '处理中,请稍等',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
});
this.form.tag = 'blog';
if(this.form.id){
$.post('/blog/blog/do_edit',this.form,function(res){
".vue_message()."
if(res.code == 0){
app.is_open = false;
app.get_lists();
}
loading.close();
},'json');
}else{
$.post('/blog/blog/do_add',this.form,function(res){
".vue_message()."
if(res.code == 0){
app.is_open = false;
app.get_lists();
}
loading.close();
},'json');
}
");